
こんにちは。
横尾です。
本記事ではWIXでブログを書くための操作方法を紹介します。
今回は箱林さまのHP管理画面を使って説明していきますので、ご自分のサイトに置き換えて確認してくださいね。
それではさっそく進めていきましょう!
WIXダッシュボード説明

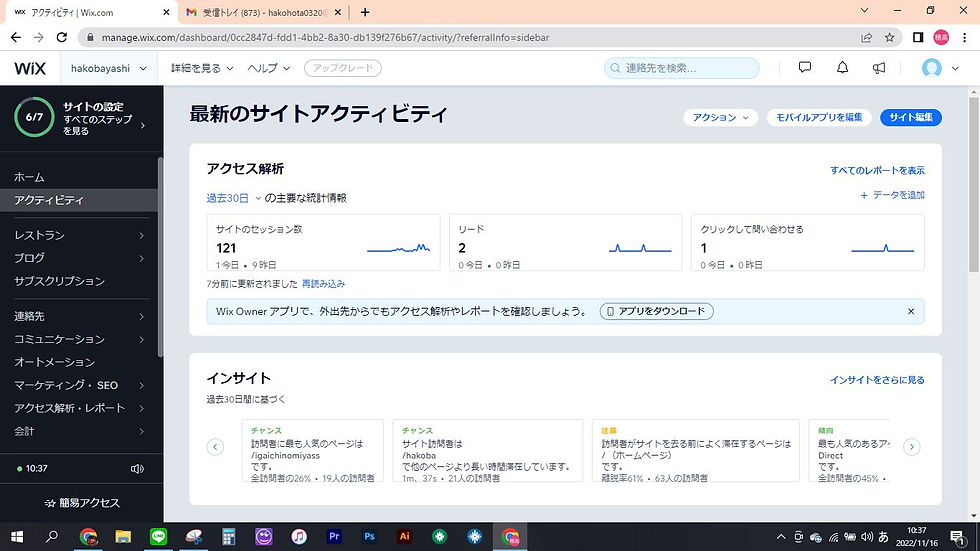
こちらがダッシュボードになります。
左側のタブでホームとなっているのがダッシュボードになります。
その他のタブを押すと、それぞれの画面に切り替わります。
ジービーデザインでホームページを作って頂いた方に関しては、
アクティビティ
ブログ
の二つ以外は使う必要がありません。
設定などの変更は、私の方まで連絡いただければ対応しますよ!
アクティビティ

こちらがアクティビティ画面になります。
WIXはアクセス数やブログの閲覧数など簡単な分析ツールが内蔵されていますので、人気のブログ記事の確認などが簡単に分析できます。
ブログの操作方法

ブログの操作方法を説明していきます。
まずは左側のブログというタブを選択してください。

次にブログ管理を押してください。
すると画像の画面に切り替わります。

ブログ管理画面にいくと最初は上のタブが公開済みになっています。
それを横の下書きに切り替えてください。
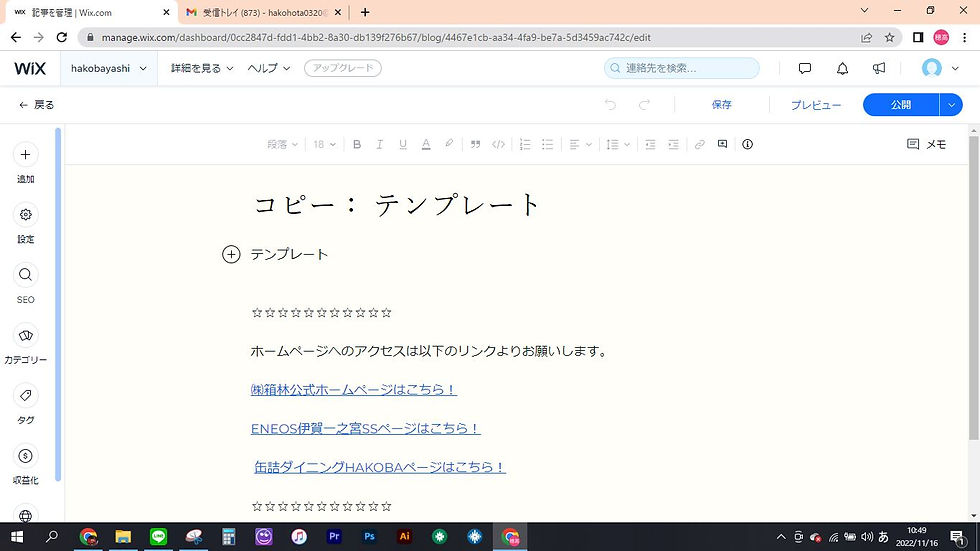
すると画像のようにテンプレートという記事があります。(これはホームページ制作のクライアント様用に準備してあるものです)

記事の右側にある点々点の部分をクリックするとポップアップが表示されますので、下書きを複製を押してください。

複製されると、このようにテンプレート記事が表示されます。
こちらにブログ記事を書いていきます。

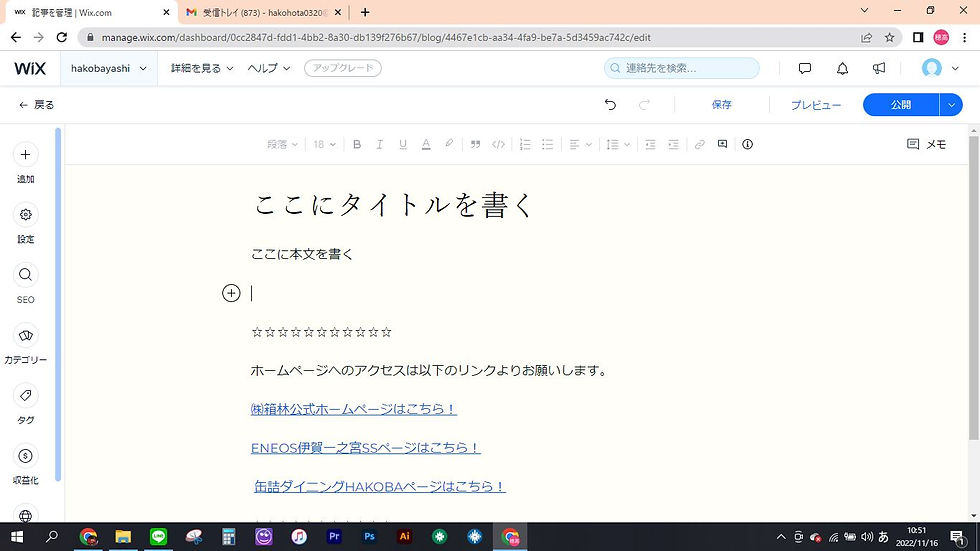
画像に書かれた「ここにタイトルを書く」にブログのタイトルを書きます。
その下の「ここに本文を書く」のところには本文を書いていきます。
文字数制限はありませんので、思う存分書いてください。

ブログ記事が書き終わったら、左側のタブの設定を押して下さい。
するとポップアップが開きますので、ここでは執筆者のドロップダウンから執筆者を選んでください。
何も設定していない場合、登録したメールアドレスの@マークより前の部分が表示されます。

次はSEOのタブを開きます。
こちらではURLスラッグという部分を変更します。
ここには元々ブログタイトルがそのまま反映されていますので、日本語で長い文章が表示されます。
ブログシェア時の問題が起こる可能性もありますので、短くて分かりやすいローマ字のURLに書き直します。
元が「ここにタイトルを書く」になっていますので、それを「title」に書き直すイメージです。

次はカテゴリーです。
例えば、箱林さんの場合ですとガソリンスタンドとHAKOBAというカテゴリーが設定されていますので、該当する内容のカテゴリーにチェックを入れます。

次はタグです。
タグは、記事内容に書かれている内容に合った単語を入力していきます。
入力方法は、画像の赤矢印の部分をクリックして単語を入力しカンマ、またはエンターを押します。
記事内容にもよりますが、関連する単語を10個程度入れておきましょう。
注意点としては、記事内容に関係のないタグを入力しないことです。

記事を書き終わって左側タブの各設定が終わったら、右上の公開ボタンを押せば記事が公開されます。

記事を書いている途中で一旦やめたい場合は公開横のドロップダウンで下書き保存を選べますので、そちらを押してください。
するとブログ管理画面の下書きに、今書いた下書きの記事が保存されます。
また、投稿する時間を指定することも可能です。
先ほどのドロップダウンの「投稿日時を指定」から設定することが出来ます。
投稿日時の指定では、夜書いたブログ記事を翌日のお昼に公開するといった指定が可能です。
最後に
以上が、ブログを書くための操作方法になります。
はじめは難しいかもしれませんが慣れてしまえば簡単なことばかりです。
もし、どうしても分からない場合は私の方までお気軽にお問い合わせくださいね。
それではまた!
ーーーーーーーーーー
ーーーーーーーーーー


Comments